Search engines have a big problem. There is so much data out there and it’s hard to work out what is what.
Humans are great at inferring the context of web content, but this is much more difficult for Google, Bing, Yahoo!, etc..
That’s why the biggest search engines have come together to create a standard way to add structured data to your website. What they have created is called Schema.org. In their words:
Schema.org is a joint effort, in the spirit of sitemaps.org, to improve the web by creating a structured data markup schema supported by major search engines
Why you should be using Schema.org markup
You’re probably still wondering why you should take the time to add Schema markup to your website. The simple answer is that it will probably improve your search traffic. Google, and other search engines, want to display the most relevant search results. If it’s clear what your web page is about, then it’ll have more confidence in it’s relevance. Here’s what they have to say on the topic:
These projects help you to surface your content more clearly or more prominently in search results.
Google back this up on their website:
When your web pages include structured data markup, Google (and other search engines) can use that data to index your content better, present it more prominently in search results, and surface it in new experiences like voice answers, maps, and Google Now.
While Google won’t come out and say that using Schema.org will definitely have a positive impact on your search rankings, they don’t deny it either (see their ambiguous answer here: https://www.youtube.com/watch?t=57&v=OolDzztYwtQ). But what they do say is that it’s likely to help your content to be presented more prominently, which is often as part of rich snippets (I’ll explain these below).
While using Schema.org markup may not improve your search rankings (yet!) it will help to give your content more prominence on search results pages.
Is everyone using Schema.org markup?
In my experience Schema.org markup is still underused. There are clear benefits, yet adoption seems to be slow. In fact a study by searchmetrics in 2014 found that only 0.03% of domains tested had Schema.org integration.
THIS IS A GOOD THING! It means that you can easily get ahead of your competitors instead of always playing catch-up.
Don’t just take my word for it. The SEO experts over at Moz agree…
If someone told you that there was a quick and easy way that many of you could improve your SERP CTR for minimal effort, you’d all stop in your tracks and give them full attention. Yet, Schema.org and rich snippets are still horribly under-utilized.
Schema.org and rich snippets
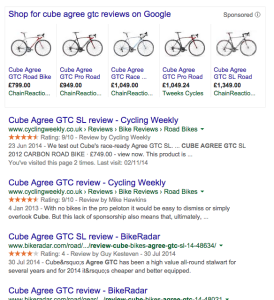
Let’s have a look at how the search engines are using Schema.org data today. The most visible examples are reviews. Search for “cube agree gtc reviews” (it’s a bike) in Google and you’ll get something like this:

See all of those stars? These are what’s known as “rich snippets”. That content is being pulled from Schema.org data. How do I know? Let’s have a look at the code.
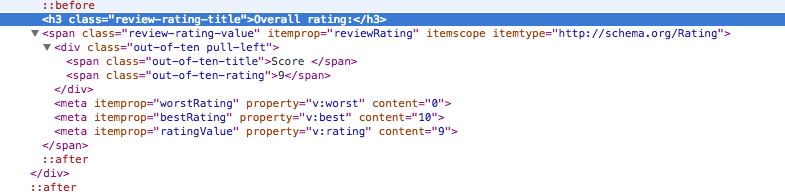
The top result is from cyclingweekly.co.uk (a site I worked on). If we click on that link and inspect the code we can see this:
Can you see the itemtype="http://schema.org/Rating"? That’s the markup that has been added to give context to the content. The rating itself is defined by the meta tags below, also with Schema.org markup.
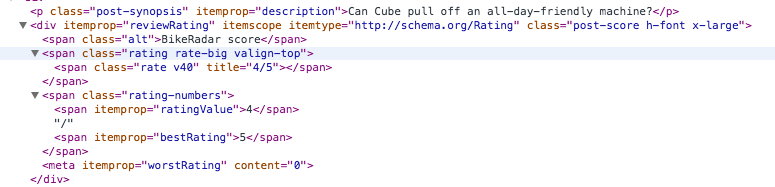
Let’s look at the BikeRadar code (the third search result) to see if they are using it too.
Yep! There it is again. I don’t think there’s any coincidence that these two websites are at the top of the search rankings. Don’t get me wrong, there are other factors at play, but clearly Google is making use of this data to provide relevant search results.
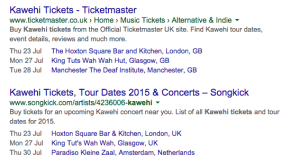
I’m sure you don’t all have review based websites, so let’s look at another example. Here are the top search results for “Kawehi tickets”:
Google knows the date, and venue of the next three events near me. Again, these sites are using Schema.org markup.
Reviews and events are just two common uses. Some of the other prominent uses are:
- Products (https://schema.org/Product)
- Recipes (https://schema.org/Recipe)
- Software applications (https://schema.org/SoftwareApplication)
- Jobs (http://schema.org/JobPosting)
I bet some of you are thinking “none of those apply to my business”. You might be right, but there are other Schema.org ‘properties’ that you can use.
LocalBusiness
https://schema.org/LocalBusiness
You can add markup that explains your business. This is perfect for smaller local businesses, or local branches of larger organisations. Some of the data that you can pass include (but not limited to):
- Name
- Aggregate rating
- Address
- Telephone
- Opening hours
- Price range
- and a lot more (https://schema.org/LocalBusiness)
Blog and BlogPosting
If you’re using WordPress there’s a good chance you have a blog on your website. Schema.org provides Blog and BlogPosting properties that you can use to add structured data to your posts. You can add:
- Headline
- Text
- Date published
- Author
- and a lot more
Adding Schema.org markup to your WordPress website
Because Schema.org markup is so closely integrated with your site content and code, it’s not always an easy addition to your site.
There seem to be some plugins that claim to help, https://wordpress.org/plugins/tags/schemaorg, but I don’t have any experience with those, and I’d question how exactly they can know where that data is within your theme code.
Another option is themes with Schema.org baked in. These are most commonly directory style themes.
Finally you could ask your developer to add some schema markup to your theme where you think it will be appropriate and useful. It actually doesn’t take long to add the appropriate markup, so shouldn’t be too costly, and it will avoid having to add yet another plugin.
Schema.org markup for a blog post
Let’s have a look at one of the most useful implementations of Schema.org markup – blog posts.
If you visit https://schema.org/BlogPosting you’ll see a long list of potential properties to add. I’m going to focus on the basics here, you can always add more depending on your content.
The first thing to do is to define the scope of your blog post as a ‘BlogPosting’. Your post might start like this:
[php]<article itemscope itemtype=”https://schema.org/BlogPosting”>[/php]
Now let’s start adding some of the basic properties. Firstly, let’s add the ‘headline’. You can do so like this:
[php]<h1 itemprop=”headline”><?php the_title(); ?></h1>[/php]
Next we’ll add some of the post meta data, starting with the published date.
[php]<time pubdate itemprop=”datePublished” datetime=”<?php the_time( ‘c’ ); ?>” content=”<?php the_time( ‘c’ ); ?>”>
<?php the_time( get_option( ‘date_format’ ) ); ?>
</time>[/php]
We could add more microdata here, like ‘pubdate’, but I’ve left that out for the sake of simplicity.
Tags and categories can also be given the Schema.org treatment:
[php]<div>Categories: <span itemprop=”about”><?php the_category(‘, ‘); ?></span></div>
<div>Tags: <span itemprop=”keywords”><?php the_tags(”); ?></span></div>[/php]
We can also mark up the author information. Google has recently removed it’s ‘authorship’ rich snippets, but this data could still be used in the future.
[php]<div itemprop=”author” itemscope itemtype=”https://schema.org/Person”><img itemprop=”image” src=”<?php echo get_avatar_url( get_avatar( get_the_author_meta( ‘ID’ ), 150 ) ); ?>” />
<span itemprop=”name”><?php the_author();?></span>
</div>[/php]
I’ve used a custom function to get the author avatar URL. The code is from this WordPress Development question.
The last bit of Schema.org markup that we’ll add for now is the actual content of the blog post. This one is easy:
[php]<div itemprop=”text”><?php the_content(); ?></div>[/php]
The complete code would look something like this:
[php]<article itemscope itemtype=”https://schema.org/BlogPosting”>
<header>
<h1 itemprop=”headline”><?php the_title(); ?></h1>
<time pubdate itemprop=”datePublished” datetime=”<?php the_time( ‘c’ ); ?>” content=”<?php the_time( ‘c’ ); ?>”>
<?php the_time( get_option( ‘date_format’ ) ); ?>
</time>
<div>Categories: <span itemprop=”about”><?php the_category(‘, ‘); ?></span></div>
<div>Tags: <span itemprop=”keywords”><?php the_tags(”); ?></span></div>
<div itemprop=”author” itemscope itemtype=”https://schema.org/Person”>
<img itemprop=”image” src=”<?php echo get_avatar_url( get_avatar( get_the_author_meta( ‘ID’ ), 150 ) ); ?>” />
<span itemprop=”name”><?php the_author();?></span>
</div>
</header>
<div itemprop=”text”>
<?php the_content(); ?>
</div>
</article>[/php]
Does your site already use Schema.org?
If you’re wondering if your theme already has Schema.org (or other structured data) this is a brilliant tool: https://developers.google.com/structured-data/testing-tool/.
Closing thoughts
In my opinion structured data, including Schema.org is going to become more and more important. As the internet gets bigger search engines will have more content to sift through, and will have to deliver it in new ways. If your content is well structured, you’ll be at an advantage over your competition.
If you have any questions about Schema.org markup I’d love to hear from you.
Keith



Leave a Reply